Upozornit klienta na nedokončený nákup a položky v košíku patří mezi pokročilejší marketingové praktiky. Já vám ukážu, jak něco podobného nastavit v Mauticu ve spojení s WooCommerce. Tento návod je ale velice jednoduše aplikovatelný i na jiná e-shopová řešení.
Upozornit na nedokončený nákup kontakt, který již máte v databázi Mauticu, není ve spojení s WooCommerce nic složitého. Stačí vytvořit v kampani pravidlo:
Navštívil stránku s pokladnou a současně nenavštívil stránku s potvrzením objednávky.
Co když chceme upozornit na nedokončený nákup člověka, kterého v databázi kontaktů ještě nemáme? V tomto návodu si ukážeme, jak odchytit zákazníkův e-mail v případě, že nákup nedokončí. Předpokladem je, že používáte jquery knihovnu. Což na WordPressu pravděpodobně používáte.
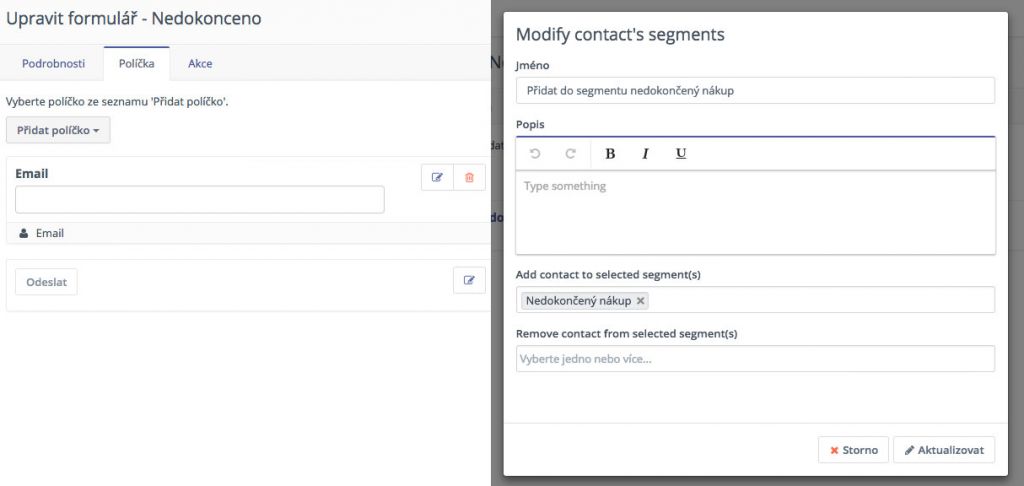
První, co je potřeba udělat, je vytvoření jednoduchého formuláře v Mauticu, kde bude jediné pole E-mail. Po jeho odeslání se uloží do vámi zvoleného segmentu. Doporučuji vytvořit si také nový segment pro nedokončené nákupy.

Jakmile máte připravený formulář i segment, je potřeba vložit do stránky s pokladnout náš formulář a javascriptový kód, který data do formuláře pošle. Formulář sám o sobě bude skrytý a uživatel ho neuvidí. Stránka s pokladnou je ta, kde máte vložný kód [woocommerce_checkout] – pod tento shortkód je potřeba vložit náš script.
Pokud používáte nějaký page builder (např. Visual Composer), hledejte v něm Raw HTML (surový HTML kód).
<div style="display: none;">
<script type="text/javascript" src="//vase.mautic.domena/form/generate.js?id=1"></script>
</div>
<script>
jQuery("input#billing_email").change(function() {
var customer_email = jQuery("input#billing_email").val();
jQuery("input#mauticform_input_nazevformulare_email").val(customer_email)
jQuery("form#mauticform_nazevformulare").submit();
})
</script>
Script si musíte upravit. Na druhém řádku je potřeba změnit doménu, kde máte Mautic nainstalovaný, a zadat správné ID vašeho formuláře. To najdete v Mauticu u seznamu svých formulářů pod položkou Identifikátor.
Na 8. a 9. řádku je potřeba změnit nazevformulare podle toho, jak jste ten svůj pojmenovali. Můj se jmenuje Nedokonceno, proto tyhle dva řádky v mém případě vypadají následovně:
jQuery("input#mauticform_input_nedokonceno_email").val(customer_email) jQuery("form#mauticform_nedokonceno").submit();
Název formuláře je určitě lepší mít bez diakritiky (nezkoušel jsem, jak by to bylo s ní) a vždy se do javascriptu vkládá malými písmeny.
Hotovo, vymalováno. Jakmile uživatel vyplní pole s e-mailem, opustí formulářový prvek (přejde na další), e-mail se automaticky předá formuláři a odešle do Mauticu, kde je následně zařazen do vámi zvoleného segmentu. I pokud uživatel objednávku nedokončil. Následně stačí jen nastavit správně kampaň, v které uživatele e-mailem upozorníte na nedokončený nákup.
Tuto metodu hodně lidí považuje za příliš agresivní. Odchytáváte e-mail v místě, kde to uživatel nepředpokládá, a je potřeba vše správně nastavit legislativně, aby byl uživatel o této možnosti obeznámen. Jestli návodu využijete, nebo ne, je na vás.
